[Do you like this? Please subscribe to my YouTube Channel and then share it for me!]
Video Summary
Did you know that by adding a simple map to your site, it can also help your business rank higher in the search results?
Yes, it turns out that adding a Google map to your site is beneficial for your SEO strategies! Not only will your site visitors thank you for the convenience, doing this will also benefit you by helping increase your credibility and, therefore, trust. And any time you can increase trust, you give a nice boost to your long-term success.
Learn how to add Google Maps to your website by following these easy steps…
Video Transcript
If you have a physical location for your business or event, more people are likely to show up if you give them directions, right? Rather than having clients and prospects jump through hoops trying to figure out how to find and reach your physical address, why don’t you make it easier for them by adding a Google map to your website?
Google Maps SEO
Not only will your site visitors thank you for the convenience, doing this will also benefit you by helping increase your credibility and, therefore, trust. And any time you can increase trust, you give a nice boost to your long-term success.
And, did you know that by adding a simple map to your site, it can also help your business rank higher in the search results? Yes, it turns out that adding a Google map to your site is beneficial for your SEO strategies! And it’s not that hard to do. Google wants you to use their maps, so they made sure you are able to embed a map into your site without too much hassle.
In fact, basic embedding is easy to do and free of charge. Since it is so easy, I’ll describe the process first, and then quickly go onto my computer to show you what to do, step by step. And I’m including a trick to make it mobile friendly too, so keep watching.
Add Google Maps to Your Website
First, you have to get the embed code. To do that, go to Google and do a search for Google Maps or you can go there directly without a search by typing google.com/maps. Then, enter your business address, or whatever address you need, into the search bar and click search. If there are multiple results, click the correct one.
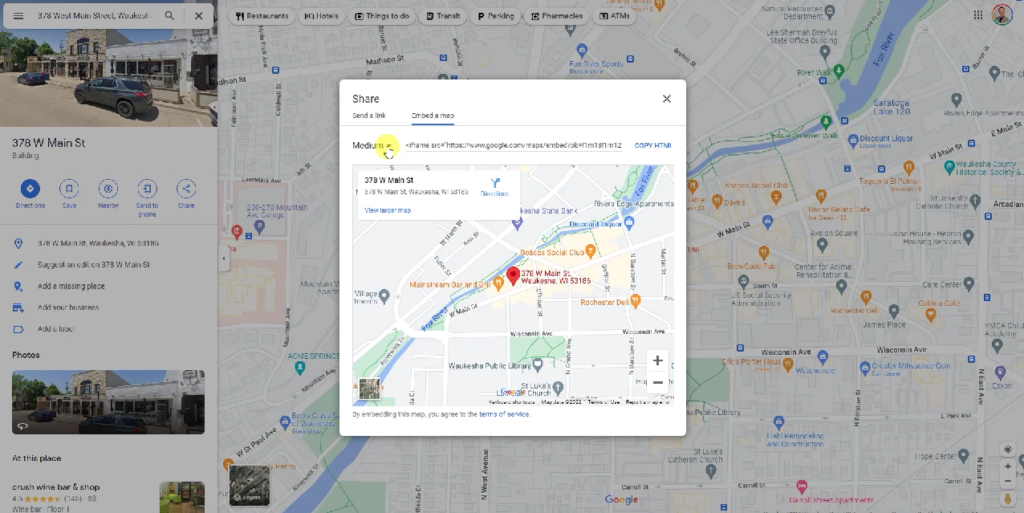
Then look for the share icon. Click that button. And then choose the Embed a map tab. Once the appropriate tab is open, look for the drop-down menu on the left side to choose the map size you want; whether it’s small, medium, large, or a custom size. With medium size and larger, a directions link is included with the map. And that makes it one-click for viewers to get directions from their location.

After selecting the size, click on the Copy HTML link. Then save that code for later or paste it directly into the code of your website or blog post. And that’s it! You now have a professional looking Google map inserted into your website, and people will be able to easily find your location.
Now let me show you these steps on my computer and demonstrate the mobile-friendly tip I have for you…
How to Add Google Maps to Your Website
Okay, I’ve got my browser open. You need to get to Google Maps. So if you don’t know where it is, you can just do a search for Google Maps, and you’ll see right down here you’ve got options already, google.com/maps is a good place to go, as well as maps.google.com.
They’ll all get you there. If I just hit enter, you can see this one. The one that comes up by default is maps.google.com, and if you click, you’ll get to google.com/maps. So there’s no way you can fail to get where you want to go. So let’s do this: let’s search for this address, and here it is, and once it comes up in Google Maps, then all you need to do is click the share button.
And when this window pops up, click embed a map. And by default, the medium size is already showing. You can change it by clicking here. Small, medium, large is the bigger one, or you can go down to the custom size and choose your own map size.
Using HTML
I’m going to go with medium, with the default, and you can see right in here in the embed, there’s the address, there’s a link for a larger map and there’s the directions link. So this is what I want. I’ll click on copy HTML, and then we take that HTML to the website.
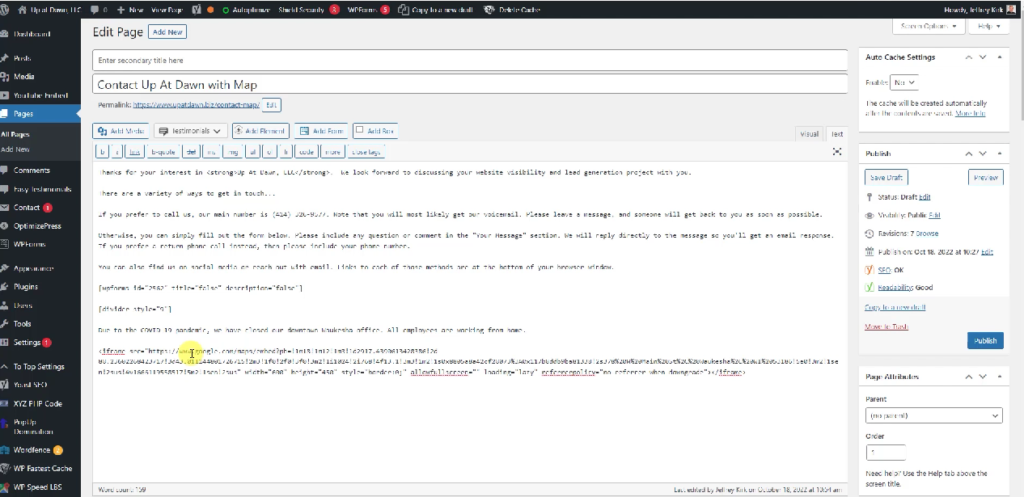
So here I am on the website, this is our own upatdawn.biz site. The address that we’re looking up is our old address, pre-pandemic, when we had an office in downtown Waukesha. Now everyone works at home, so this office is closed, or most likely rented out to some other firm. Anyway, we’ll just post it in here so that you can see an example of how it works.

So this is the current contact page, we can preview this, and you’ll see it’s all here, there is no map. So this is a WordPress site, so this is the content of the page. I’m going to go to the text tab and then come down to the bottom and just paste that code in here, and then we can take a new preview, and you’ll see the map is now embedded.
It’s very simple, you just paste in the HTML code and it’s done. The directions link is here, so anybody on this page can click directions and get directions to your location. Now I want to show you one other thing. To get a little more advanced, you might want to adjust the map to make sure it resizes automatically, based on the size of the viewer’s screen.
Make Your Google Maps Mobile-Friendly
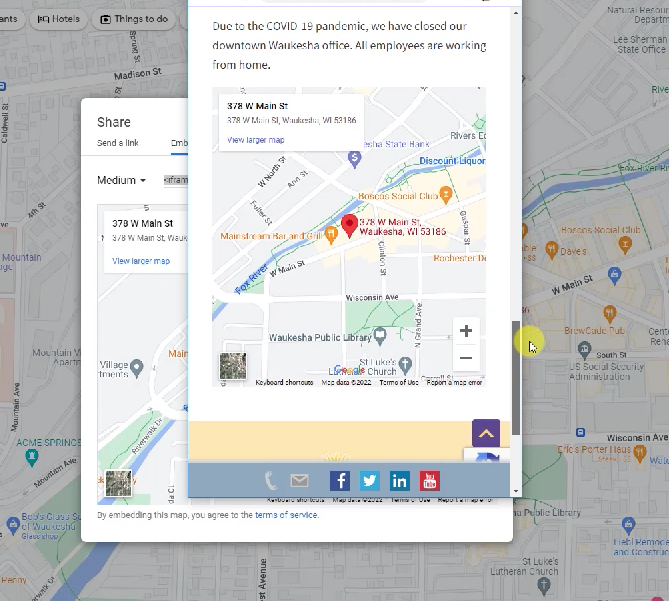
Given the importance of having a mobile-friendly website these days, it’s important to make sure that all the elements in your website fit the screen of the device that your site visitors are using. And let me show you, if I shrink this, make it really skinny here, you can see that the map is too wide for the screen and it forces us to have to scroll side-to-side to see the entire map.
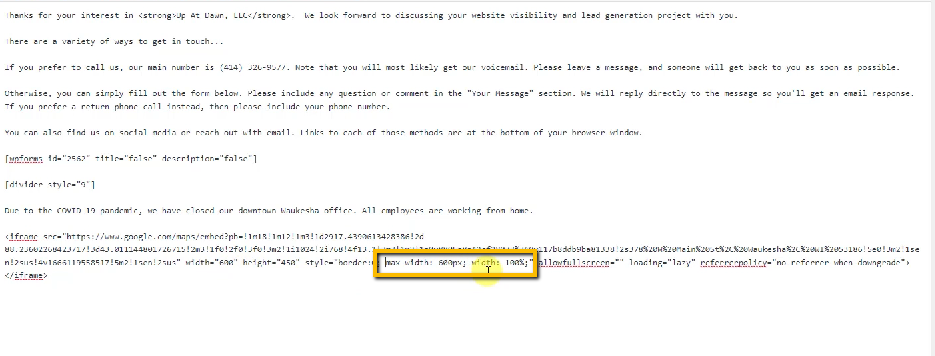
That’s not good if somebody is on their mobile phone. So how do we change that? This is that quick tip that I mentioned earlier. So the way we’re going to do this is come into this code right here, and you see the width is 600 and the height is 450.

That’s okay, but what we want to do is look for this, where it says style equals, and we’re going to add a little bit into here. So let me just grab the code we need and I will paste it right next to this. So what you’re looking for is max dash width, colon, the same number width as this one, semi-colon, and then width, colon, 100%. Just adding that little bit is going to change the way this works.
If I preview this again, you’ll see that this refreshes. The map looks the same at this level, but when I make a skinny screen, it is now all self-contained. It fits between the edges, so the entire map will show up on a smartphone, and that’s what we’re looking for. This map is now mobile-friendly. And that’s all it took, just that little bit of code added in here. So you can do that easily enough.

Overall
Okay, we’re back in the real world. The right time to add a Google map to your site is right now! And you have everything you need, so do it!
Would you like additional website, business, and online marketing tips? Please subscribe to this channel and click the bell so you get notified with every new video.
And consider joining me on an upcoming training webinar. I’ll show you the fast and easy way to get your site to the top of the search results without paying for ads or SEO. Register here.
Your business deserves to be seen online, and I will help you get there. Thanks for watching and have a great day!