[Do you like this? Please subscribe to my YouTube Channel and then share it for me!]
Video Summary
Did you know research has shown that nearly 91% of web pages get no search traffic from Google? And this is huge considering that 94% of organic searches come from Google.
The reason for this problem is that Google uses certain metrics to test the quality of your website and this algorithm impacts your ranking. And, if your site doesn’t score high enough, it’s not likely to show up on the first page of the search results. And almost no one goes to the second page!
Are you wondering how you can improve your website and start getting free traffic? Watch this video for easy tips!
Video Transcript
Hello, my name is Jeffrey Kirk.
Did you know research has shown that nearly 91% of web pages get no search traffic from Google? And this is huge considering that 94% of organic searches come from Google.
The reason for this problem is that Google uses certain metrics to test the quality of your website and this algorithm impacts your ranking. And, if your site doesn’t score high enough, it’s not likely to show up on the first page of the search results. And almost no one goes to the second page! In another video, we talked in detail about the three core web vitals and how they can affect your website’s performance and user experience. You can watch it using this link.
Are you wondering how you can improve your website to join the successful 9% of web pages and start getting free traffic? According to Google, a key consideration to how well your website shows up in the search results is user experience. A key factor in this, is how your website functions on the internet relative to other sites, especially relative to other related sites.
Have you visited a website and noticed that the featured image or content takes too long to load? What would you do about it? You’ll probably hit the back button and leave the site. This is how the first core web vital is important and related to user experience.
LCP, or Largest Contentful Paint, measures the time it takes for the largest image or text block to appear on your screen. According to Google, a good threshold is less than or equal to 2.5 seconds; the quicker, the better. It also differs based on mobile and desktop devices, so it’s best to keep that in mind.
Page Speed
Speed is a vital factor when it comes to online business. If your website is not fast enough, customers will leave even before they notice what your page offers. A study from Google also reveals that your website’s speed and loading time directly relate to leads. That’s why it’s essential to focus on improving your website’s performance.
So, how do you test your Google core web vitals?
Since we want to reduce the time it takes for our main content to load, we’ll have to avoid two things that Google says directly affects LCP. These are Slow Resource Load Times and Slow Server Response Times. To improve slow resource load times, you should refrain from uploading large image files to your website and learn how to correctly reduce image sizes.
Bulky featured image may actually be the one hurting your page. One of the tools you can use to optimize your website and learn what’s causing it to slow down is PageSpeed Insights from Google. This tool analyzes your website’s performance and then makes recommendations on how to increase its speed. To use the tool, just paste your URL in the search box, like the one in this image, and then hit analyze.

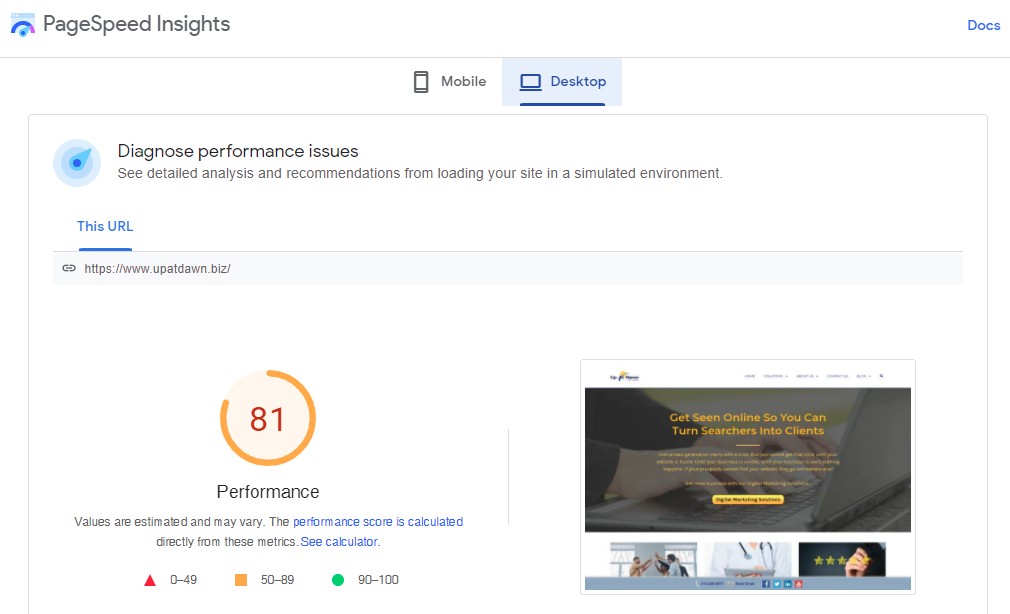
It will then show you a thorough report of your website based on the core web vitals and what might be slowing its performance. This tool also pulls your data as a mobile user and as a desktop user. You’ll have to get a score of 85 to 100 if you want to be at the top of the search results.

Another way to improve load times is to use newer image formats like WebP which is smaller in size compared to JPEG and PNG. However, keep in mind that since this is a newer format, it may not be compatible with all web browsers. To obtain a lower LCP, you also have to improve your server response times.
Choose the Correct Image Size
In another video, I discussed the other web vitals that are necessary to provide better user experiences. One of these is having a mobile-friendly interface. Loading your images depending on the device being used is a great way to improve your LCP, since mobile images contain less data than desktop images. So, you’ll need to make sure to choose the correct image size depending on your target device. You could also speed up your website by removing unused or old plug-ins. Anything that gets loaded into your site without being used will cause unnecessary slowdowns.
A good server with low response times is also fundamental to speed up your website. Look for a web hosting server with a faster processor, more memory, and especially lower utilization, meaning it’s serving fewer websites. Sometimes inexpensive shared web hosting is good for the price, but sometimes your speed suffers because the server is overloaded. The hosting company has to make money somehow!
Maybe you want to upgrade to a cloud hosting server as your traffic increases. Or take advantage of a Content Delivery Network or CDN. You can use a CDN to make sure that the workload of your server is minimized. With all or parts of your site held by the CDN, delivery to the browser is much faster.
Simplify Your Content
Another way to reduce your LCP is by simplifying your content. The more elements you have, the longer the time it takes for them to load so you may want to consider reducing the number of images to 1 or 2 at a page, or use a logo that loads faster. You may also want to try compressing any text files as well as images used in the background. If the largest elements contain text, you can try to break it down to several paragraphs or titles.
Scoring a perfect 100% in your website is no easy task, and it’s probably not necessary. But, if that’s your goal, you will certainly spend more time and effort on this task. However, if you want to drive more traffic to your site to bring in more clients, this may be worthwhile for your business. You’ll have to decide.
By following these steps to improve your site, you’ll be able to provide a better user experience to your consumers and transform traffic into sales. This is not the only step though. There are more ways to test and improve your site’s core web vitals.
In my next video, I will show you some ways to improve the second and third vitals which are First Input Delay and Cumulative Layout Shift.
To make sure you’re notified when the new video is available, please subscribe to this account. And if you would like another way to get your website showing on the first page of the search results, then join me on an upcoming webinar by clicking this link. Thanks for being here and have a great day!