[Do you like this? Please subscribe to my YouTube Channel and then share it for me!]
Video Summary
One of the reasons so many pages are missed is that Google uses certain metrics to test the quality of your website. These metrics impact your rankings. And, if your site doesn’t score well, it’s not likely to show up in a good position within the search results.
You should be aware that a key consideration to how well your website shows up in Google search results is user experience. And part of that user experience is how well your website functions relative to other sites.
Google answered this by introducing three core web vitals related to the first impression your website makes. These are called LCP, FID, and CLS. But more recently, Google announced they’re making some improvements to these web vitals to better judge how good a web page is.
One of the core vitals, FID, has some problems and limitations. So the team at Google for looked for a better way to measure responsiveness and they came up with an experimental metric called “Interaction to Next Paint” or INP.
Here’s what INP is and how it can improve your site…
Video Transcript
Hello, my name is Jeffrey Kirk. I recently saw a statistic that 90.63% of pages get no search traffic from Google. None! This is huge considering that about 94% of organic searches come from Google.
One of the reasons so many pages are missed is that Google uses certain metrics to test the quality of your website. These metrics impact your rankings. And, if your site doesn’t score well, it’s not likely to show up in a good position within the search results.
Now are you wondering how you can improve your website so it joins the 9% of web pages that do get viewed? You should! What’s the point in having a website and creating new content if no one ever sees it?
Speaking of seeing things, would you please take a moment to like this video and subscribe to my channel. That will help more people see my YouTube content. Thanks for doing that.
Okay, you should be aware that a key consideration to how well your website shows up in Google search results is user experience. And part of that user experience is how well your website functions relative to other sites.
So, what are the ways to improve your page and start generating traffic?
Google answered this by introducing three core web vitals related to the first impression your website makes. These are called LCP, FID, and CLS.
Google Core Web Vitals
Largest Contentful Paint
LCP, or Largest Contentful Paint, analyzes the time it takes for the largest image or text block to appear on your screen. By getting that bulk image to load quicker, your website will seem to appear much faster.
Have you ever been frustrated waiting for something to appear on the screen after you arrive at the site? This is what you want to avoid happening.
First Input Delay
However, even if your website is fast, there are other factors that might still affect its overall performance; like responsiveness, or how fast your page interacts with users. This is another core web vital called FID, or First Input Delay.
FID measures how responsive a webpage is. It considers all interactions that happen on your website, like clicking buttons or tapping keys. When you go to a website and click the menu, what would you do if nothing happens? I would hit the back button and check other websites. But maybe that’s just me. And this is exactly what you want to prevent, which is why we need to focus on FID.
And then the last core web vital is called CLS or Cumulative Layout Shift.
Cumulative Layout Shift
When you visit a website, you see a button or a link that you’re interested in, and just when you’re about to click it, that button moves and you end up clicking something else… That’s annoying! CLS measures how much your website content moves around the screen as your page is loading.
So, there you have it, Google’s core web vitals. Wait! That was before! These were introduced in 2020. But more recently, Google announced they’re making some improvements to these web vitals to better judge how good a web page is.
One of the core vitals, FID, has some problems and limitations. So the team at Google for looked for a better way to measure responsiveness and they came up with an experimental metric called “Interaction to Next Paint” or INP.
After a year of testing and gathering feedback in 2022, the team decided that INP is more effective in measuring responsiveness. And starting in March of 2024, INP will replace FID. So, while there’s still time, let’s get to know more about this new core web vital.
What is INP?
Interaction to Next Paint is a way to check how fast a webpage responds to what you do on it. When you interact with a page, like clicking a button or typing something, INP measures how quickly the page shows the results of your actions.
This is helpful because it doesn’t need fancy codes like JavaScript or CSS or anything else to work. Instead, it just looks at how fast the browser can show stuff on the screen after you do something on the page. It basically tells us how smoothly the website runs and how fast you can move around on it. So, if a website has a good INP score, it means it responds well and is easy to use.
For example, if you add an item to your online shopping cart, a good page will immediately show you the item has been added. The same goes for other interactions, like opening a mobile navigation menu or logging in from a form.
What’s a Good INP score?
Since INP measures how quickly a page responds to your actions, the score is simply a measure of time. Google says if your INP is 200 milliseconds or less, it’s considered good because your page responds quickly.
If it’s between 200 and 500 milliseconds, it needs improvement because the response is a little bit slow. But if the INP is above 500 milliseconds, it means the page has poor responsiveness, and it takes too long to respond to your actions. Apparently we’re so impatient that waiting one half second is horrible!
Keep in mind that INP is new though. If your webpage was considered “Good” for other metrics before INP was introduced, it doesn’t necessarily mean it will be “Good” for INP too. So, it’s a good idea to check your webpage performance using PageSpeed Insights to see how it does for INP.
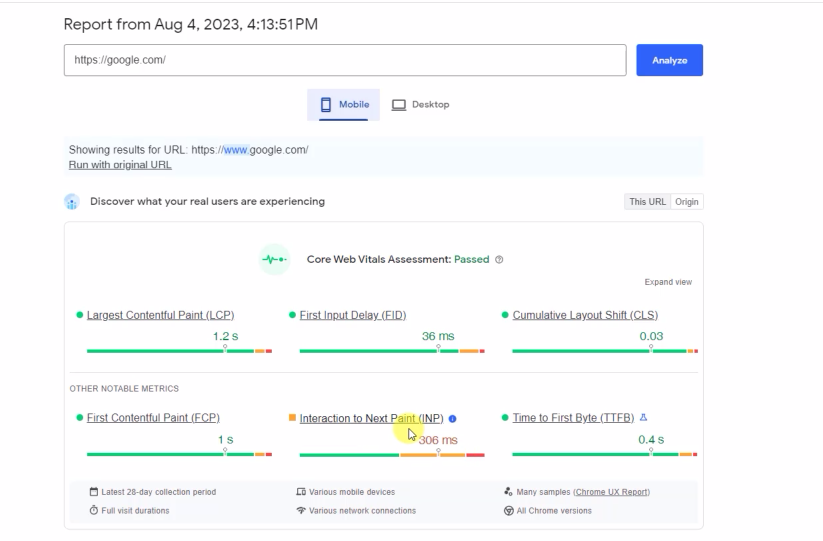
To do this, simply go to the PageSpeed Insights website, enter the URL of the webpage you want to test in the provided field, and then click “Analyze.” After analyzing the page, it will generate a report. Look for your INP score in the report, and you will see a list of top issues that might be affecting the INP score.
Here, I’ll show you an example so you can see exactly what to do…
Check your Webpage Performance
Okay, the first thing you have to do is get to the PageSpeed Insights page. You can just go to pagespeed.web.dev. And then, in this box, you’ll put in the URL of the webpage you want to test. For simplicity, I’m just putting in google.com, and then you click analyze.
It’s going to look at it from a mobile perspective and a desktop perspective. I typically look at both of them just to see because they’ll always be different from one another. So we can see, well, at least this time, Google passed the PageSpeed Insights, which is nice. You would hope they do.
 Though I see this one, the Interaction to Next Paint, which is the new one. This is at 306 milliseconds, so it’s in that middle range. Needs improvement, but it’s not bad. It’s not over the 500. Otherwise, it’d show up in red here.
Though I see this one, the Interaction to Next Paint, which is the new one. This is at 306 milliseconds, so it’s in that middle range. Needs improvement, but it’s not bad. It’s not over the 500. Otherwise, it’d show up in red here.
On the desktop, looks like we’ve got green on all these, but this one, Time to First Byte, is long. We’re not concerned about this one for now. On the first line here, LCP, FID and CLS, these are the three original Core Web Vitals. Interaction to Next Paint is the new one that’s going to replace FID.
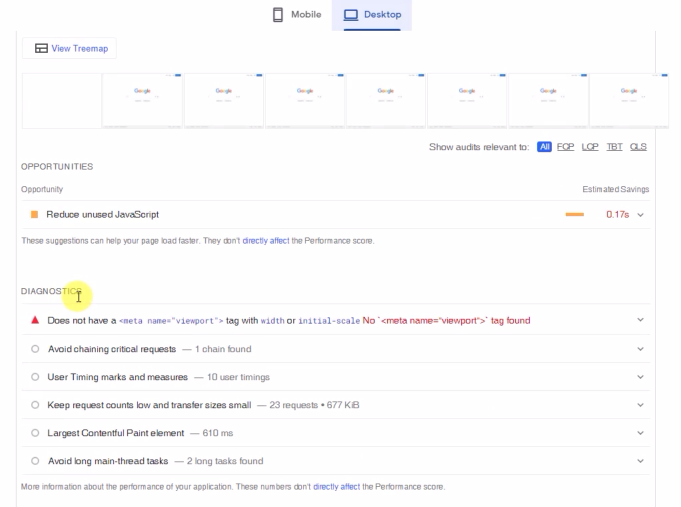
 So you can put in your own website up here and then look at this to get an understanding of the Interaction to Next Paint. That’s really it. You can also scroll down to the diagnostics right down here where it says diagnostics. This’ll give you more insights with things that you can do to improve. You just drop one of these arrows and it’ll give you more details about that particular item.
So you can put in your own website up here and then look at this to get an understanding of the Interaction to Next Paint. That’s really it. You can also scroll down to the diagnostics right down here where it says diagnostics. This’ll give you more insights with things that you can do to improve. You just drop one of these arrows and it’ll give you more details about that particular item.
So by going through this process, following the steps I gave you here and taking a look at these diagnostics, you can get a real clear idea of how your webpage is performing and what you can do to make it faster and more responsive to get a better INP score.
Improve your INP score
Okay, I am back… To improve your INP numbers, you can try some typical ways to speed up interactions, like reducing the number of third-party elements, delaying the loading of unnecessary code, and giving priority to elements that users are likely to interact with first. And, of course, follow any suggestions provided by PageSpeed Insights.
Now you might be wondering, what’s the difference between INP and FID? Or maybe you’re not wondering at all, but I’m going to tell you anyway…
Difference between INP and FID
FID measures how responsive a webpage is, but it has some limitations. Its name gives away two of these limitations: “first input” and “delay.” It only focuses on the very first time you interact with the page, which may not represent all interactions you have with the page over time.
And, it only measures the delay in responding to that first interaction, not the entire process from when you interact with the page until the browser shows the result.
INP, on the other hand, takes into account all interactions you have with the page, not just the first one, and it reports the slowest response time throughout the whole time you use the page. It also measures the entire duration from when you interact with the page to when the browser shows the result, including all of the steps in between.
Compared to FID, INP is a more comprehensive measure of how quickly you perceive the page to respond. In simpler terms, INP gives a better overall picture of how responsive the page is from all your interactions, not just the first one.
However, INP has some limitations too since it only pays attention to certain types of actions and it doesn’t consider hovering or regular scrolling on a webpage. If you scroll using the keyboard (like pressing the spacebar or the up and down arrows), it counts as an interaction that INP does consider.
For INP, it only looks at three specific types of actions:
- Clicking with a mouse.
- Tapping on a touchscreen device.
- Pressing a key on either a physical keyboard or an onscreen keyboard.
So it’s best to keep these in mind when measuring your INP. And that’s it… That’s your new core web vital. And you don’t have to wait until 2024 for INP to become an important measure.
INP gives a more precise idea of how responsive your website is, so the numbers show where there’s room for improvement. Start working on improving your INP now to make your website even better!
Scoring a perfect 100% on your website is not an easy task. You will definitely need more time and effort, but if you want to drive more clients and bring more traffic to your site, then it is definitely worth the time. By improving your site, you’ll provide a better user experience, helping you to convert traffic into sales.
If you’re interested in improving the other core web vitals, here is the link to my core web vitals playlist.
Your business deserves to be seen online and I will help you get there.
Thanks for watching and have a great day!